How to Tweet with Accessibility in Mind
May 21, 2019
Curating some go-to tips for myself for tweeting with accessibility in mind. I hope others find this helpful.
Not already familiar with "alternative text" or "screen readers"? Check out this lil explainer section.
Quick links / overview of the sections:
- (Prerequisite) Enable alt text.
- Provide meaningful alt text for images.
- Provide direct "alt text" for animated gifs.
- Use camel case or pascal case for multi-word hashtags.
- Consider your use of punctuation and symbols.
(Prerequisite) Enable alt text.
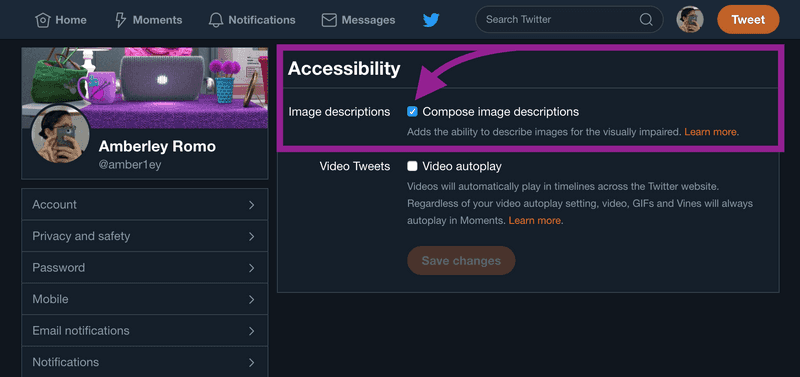
Twitter supports providing alt text for images. At this point, you must still explicitly opt-in to expose this as a "feature". To opt-in, visit the accessibility tab in your Twitter settings, and enable "Compose image descriptions".
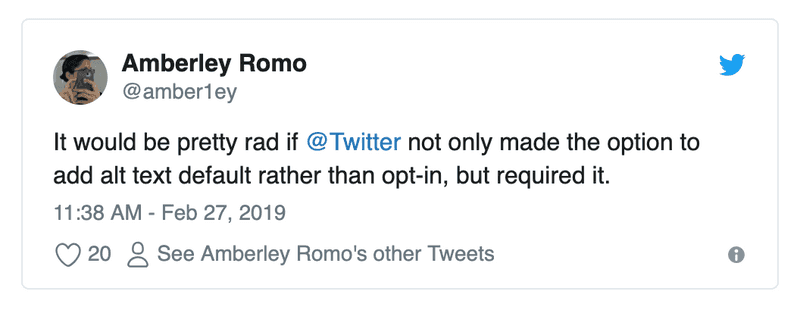
I still hope someday Twitter enables this option by default (or even requires it), rather than making it opt-in.
Provide meaningful alt text for images
When writing alt text, imagine that you're describing the image to a friend sitting across a table from you. Think of how you would describe it so that the full meaning of the tweet is communicated, without ever seeing the image.
- Context is everything. The same image might have different appropriate alt text depending on the context. (Again, think about describing to a friend.)
- Don't be unnecessarily verbose. Be as succinct as possible while getting the full point across.
- Avoid "image of..." or "graphic of...". This context is provided implicitly by the
<img/>tag. Including it in the alt text would be redundant. - Place a period (
.) at the end of the alt text. This will make the screen reader "take a breath."
Alt text examples:
- This great Twitter thread from @RobotHugsComic provides some great examples of effective alt text for images associated with tweets.
- WebAIM also has great guides on the importance of context in alt text, and examples of alt text blunders.
Provide "alt text" directly in tweets containing animated gifs
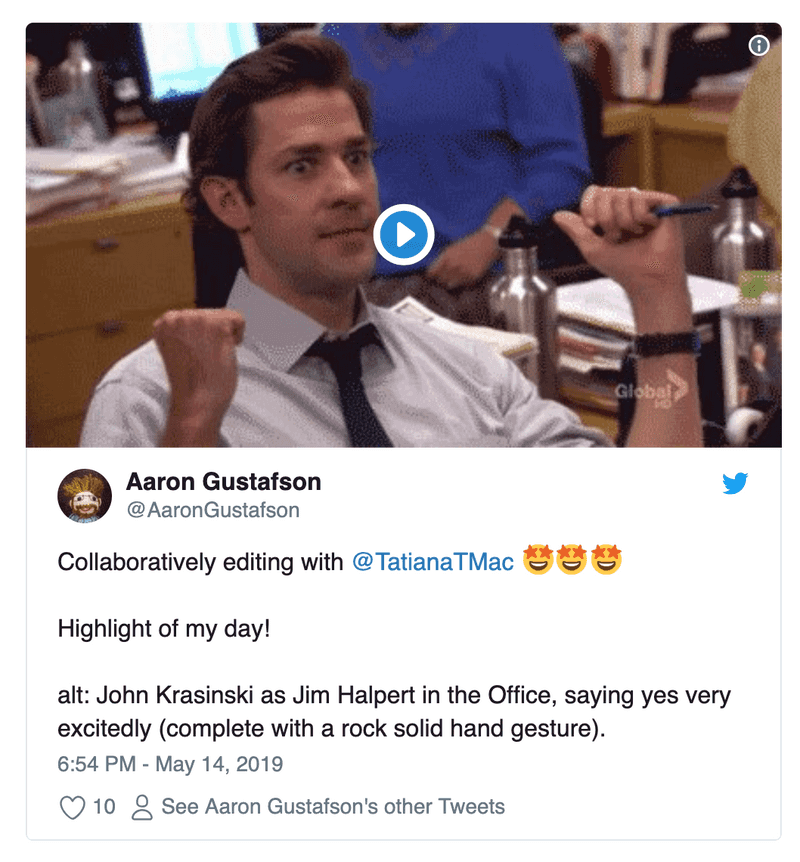
I have "alt text" in quotes because currently you cannot provide alt text (as in a literal alt attribute) for animated gifs on Twitter. A lot of folks currently provide alternative text directly in the content of the tweet that contains the gif:
Use camel case or pascal case for multi-word hashtags.
In camel case, words are joined together with no spaces. The first letter is lower-cased, and each additional word begins with a capital letter. (Ex., iPhone, eBay). Pascal case is a subset of camel case, where the first word is also capitalized.
Camel or pascal cased hash tags are more readable to screen readers, and also more legible for sighted users.
#ThisIsPascalCase#thisIsCamelCase#thisislowercase
Consider your use of punctuation and symbols.
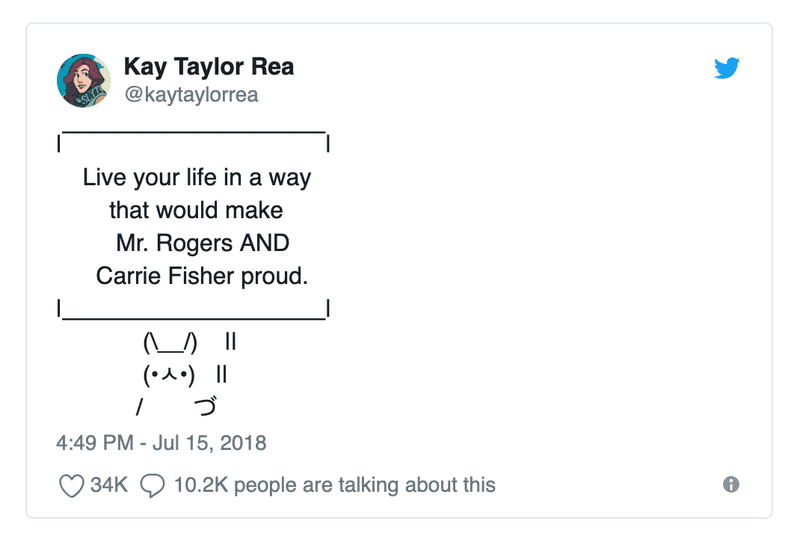
Awhile ago, the "sign bunny" meme was a thing. A tweet would include an ASCII bunny, holding a sign, conventionally with capitalized text. Reading this type of text content on a screen reader is... obnoxious.
(This tweet is an example, and not intended to call out the tweeter. I chose this one simply because it's one of my personal favorites.)
Below is a screen recording video demoing how this tweet is read aloud using the built-in screen reader for Mac, "VoiceOver":
youtube: 8tCYIrhV5SI
In situtations like this, consider what the text of the tweet read aloud would actually sound like to someone. A better idea in this case might be to include the meme as an image, with appropriate alt text.
This includes emojis. Quoting Adrian Roselli:
In general, avoid too many emoji. Understand that different screen settings and sizes may make them hard to see, and that different cultural backgrounds (and context) can change their meaning. But beyond all that, they are just verbose in screen readers.
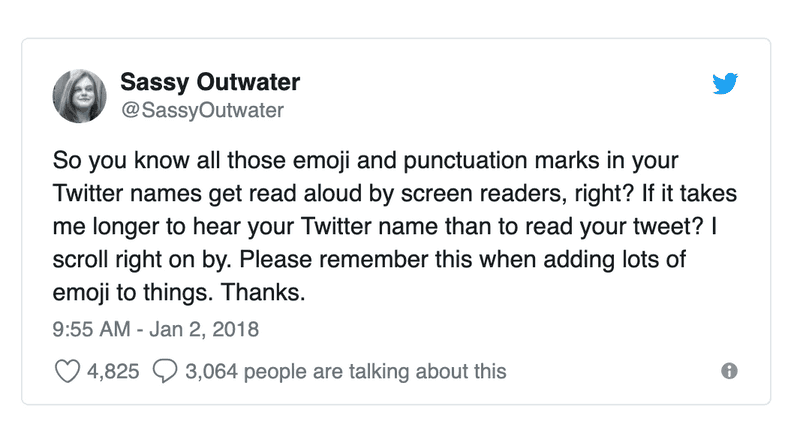
Consider this not only in tweet text, but also in your Twitter display name:
Make it a habit!
It took me a bit to get in the habit of considering all of these things, and I'm far from perfect. One thing I was going to link here was the Please Caption! Twitter bot account, that would politely remind me if I forgot to include alt text. Sadly, Twitter has changed the way bots work (apparently) and it's (hopefully temporarily??) dead.
Terms
Info on specific important terms in this post, if you're not familiar.
Alternative text
Alternative (alt) text provides a text alternative to non-text content. The text is read by screen readers in place of images. It communicates the content and function of the image to users who rely on means of navigating the web that aren't visual (blind users, low-vision users, users with cognitive disabilities, deafblind users, etc).
Alt text is:
- Read aloud by screen readers,
- Displayed in place of the image in browsers if the file is not loaded,
- Crawlable by search engines and therefore indexable by search engines.
Screen reader
A screen reader is a software program that converts digital text into synthesized speech.
Learn more about screen readers.